UI/UX PROJECTS
-
User First Mentality
The most successful digital products always put the user first. Putting the user first means keeping amount of taps, intuitive user flows, and accessibility in mind.
-
A Balanced Interface
When designing apps, there has to be visual intrigue without sacrificing functionality or the core user experience. Stunning graphics and intuitive flows can coexist togther if executed right.
AERO AUTO GROUP
About:
As part of one of my two college capstone courses, I created a brand called Aero Auto Group (Aero for short).
Aero is a conceptual electric vehicle brand that specializes in producing cars with high performance and cutting-edge technology. The brand was designed with 3 core digital assets:
Aero Assistant Mobile App
Aero Interior User Interface (AIUI)
Aero M-Type Vehicle Web Page
This project served as an exciting opportunity to design a vehicle brand freely and to think about what aspects of the brand and its digital features I wanted to highlight.
Software:
Figma, Adobe Illustrator, Adobe Photoshop
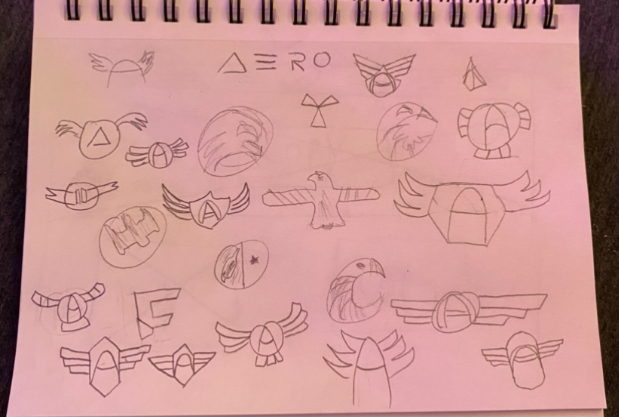
Crafting The Brand
When creating a logo for a high-tech performance EV brand, I knew I needed to blend bold and sophisticated elements in one. For the logo, I turned to nature; the logo is inspired by the peregrine falcon. The peregrine falcon is known for its speed and aerodynamic form factor.
After working through several concepts, the logo I landed on was a dark blue and muted gold ‘A’ shaped graphic. The logo emulates wings forming the ‘A’, while the gold beak & tail serve as accents.
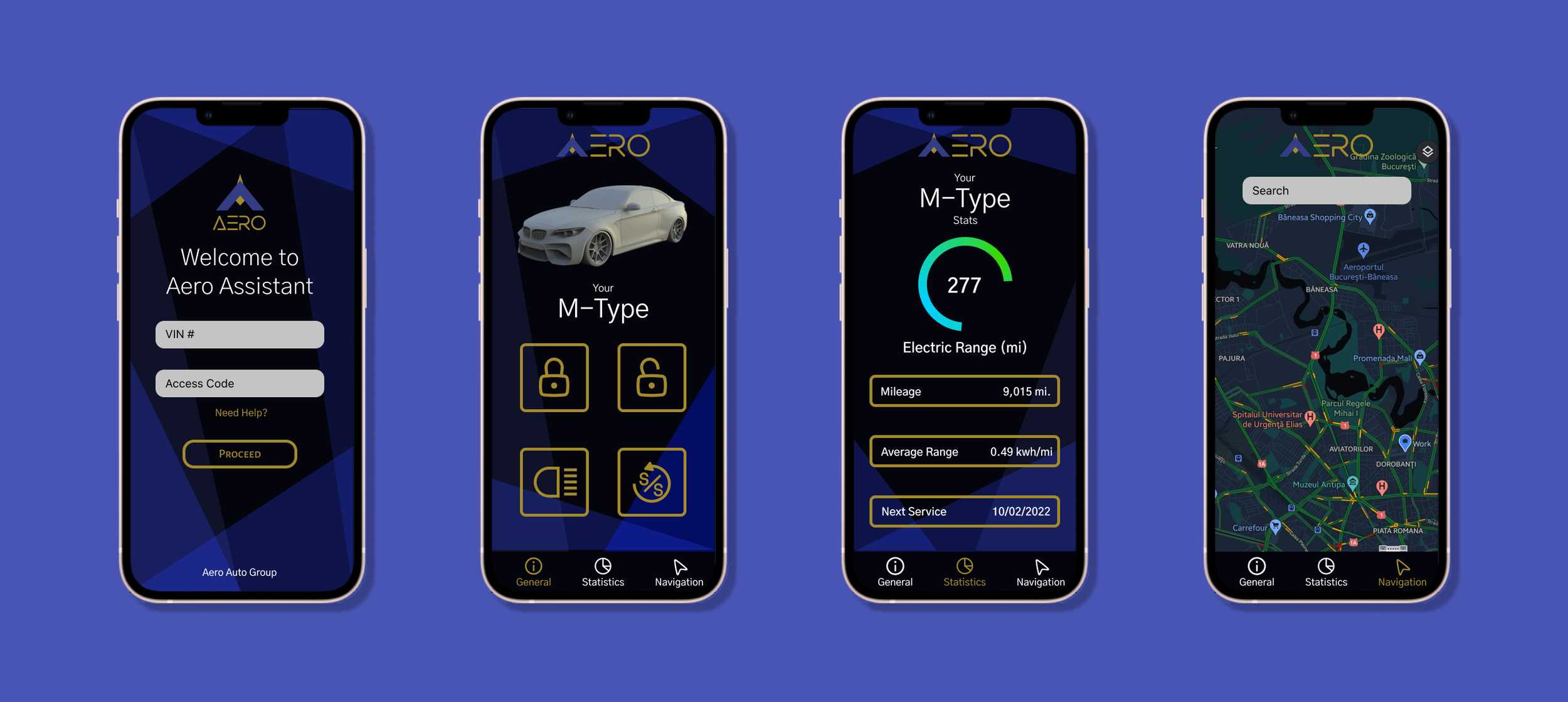
Aero Assistant Mobile App
The Aero Assistant Mobile App serves as a digital key for owners of Aero’s only production model, the M-Type. Essential functions such as lock/unlock, start/stop, and light controls can easily be accessed on the main screen. Other app features include vehicle range/trip stats, and navigation.
Check out the app demo here!
Aero Interior User Interface (AIUI)
The Aero Interior User Interface (AIUI) was essential for the user experience. Due to the core interior functions of the vehicle being on the screen, the interface had to be easy to navigate and accessible.
The center display houses speed, range, power, torque, and kWh. The right-hand display contains vehicle information and preferences such as battery stats, power stats, Aero account, general stats, navigation, general info, and a halo slider for interior lighting color with adjustable settings.
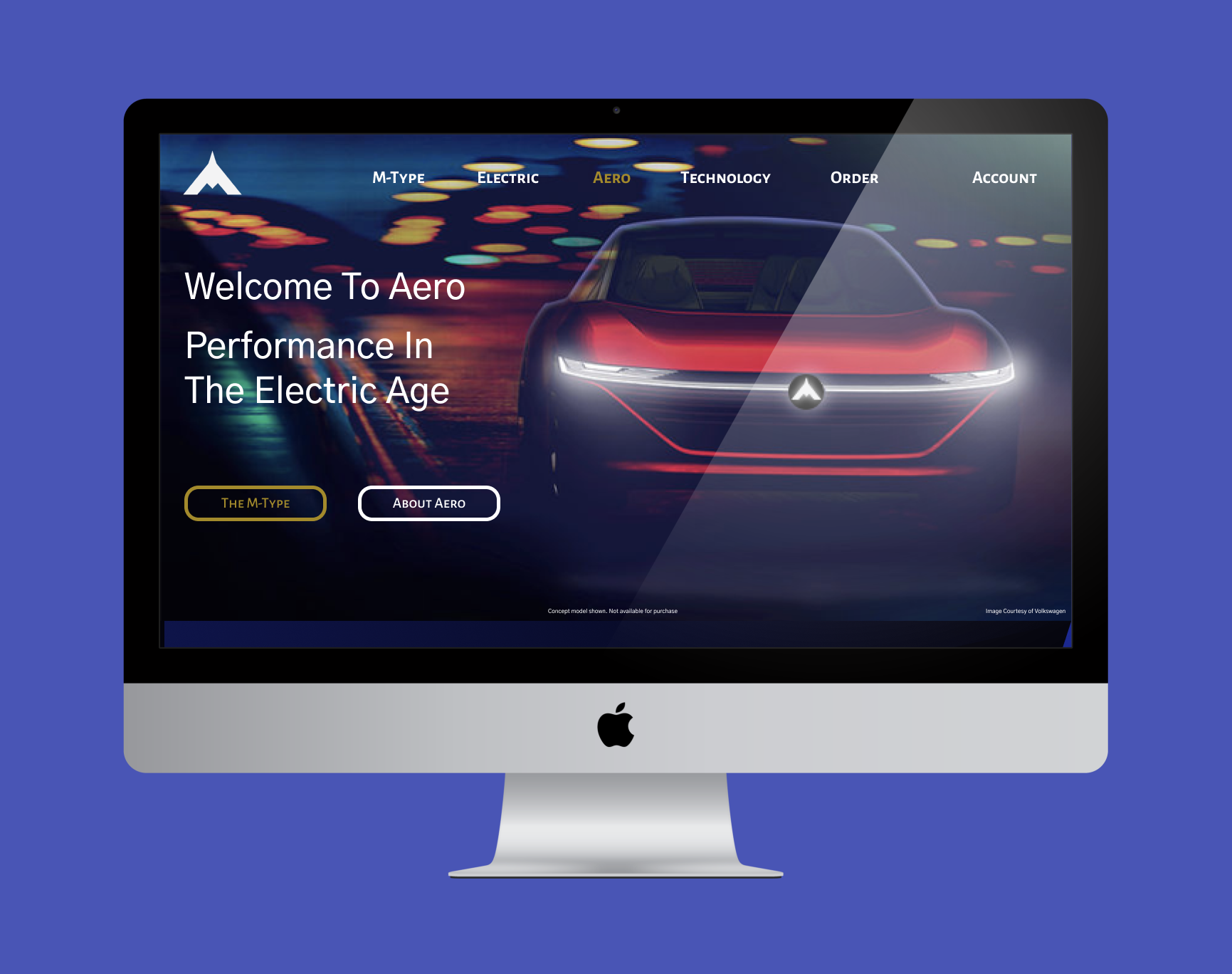
Aero Web Page
The purpose of this web page was to inform potential customers about the Aero M-Type. Users can see information about the vehicle’s performance, engineering, the brand, and how to order/reserve.
M&T Bank Stadium Mobile App
About:
I created the M&T Bank Stadium app to make buying tickets an pleasant user experience for Baltimore Ravens fans. At the time of this project being created, there was no dedicated app to buy Ravens tickets. In my personal experience, buying tickets for Ravens games has always been a hassle. That’s what inspired me to create this app.
The app has several key features including tickets/seats, parking information, digital ticket wallet, food/beverage info, team store, team information, and fan/member services.
Once users create their account and order tickets, the key information is kept on their profile. Being able to pull up where your seat is, where you’re parking location is, and when the game is in just a few taps serves as a better user experience compared to what is on the market currently.
For the user interface, I was challenged with properly incorporating the brand identities of both the Ravens and M&T Bank.
Moodi
About:
As part of one of my two college capstone courses, I created a brand called Moodi. Moodi serves as a digital emotional support companion.
Here’s how it works: At the beginning of each day, the user would be promoted to pick one of six emotions they’re feeling that day. Based on which emotion they select, the would receive positive affirmations in the form of in app messages and notifications in an attempt to make them happy.
Moodi was designed to be downloaded and used on mobile, web, and smartwatch devices. In addition, Moodi would be on social media platforms such as Instagram.
Software:
Figma, Adobe Dimension